Benutzer-Werkzeuge
Bilder einfügen in ODT Vorlage
Diese Anleitung beschreibt wie in eine bestehende Vorlage ein Bild eingefügt werden kann.
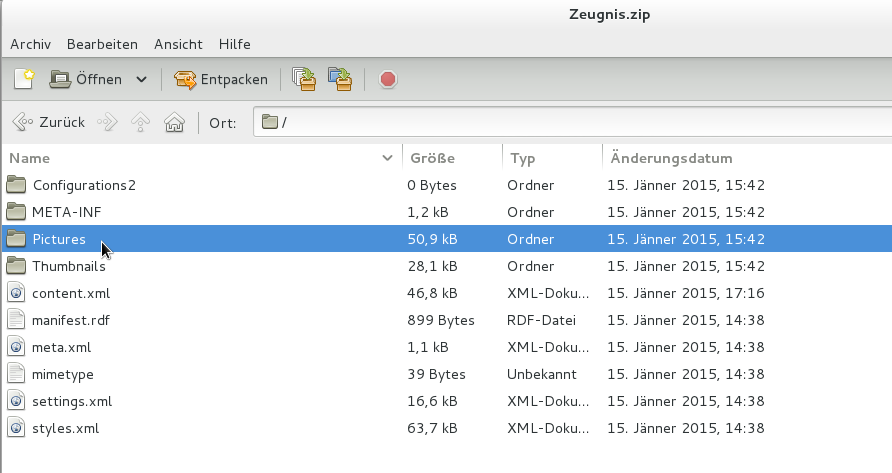
Zuerst muss die ODT Vorlage entpackt werden.(in .zip umbennen und entpacken)
Die ODT Vorlage liegt üblicherweise im Ordner system/vorlage_zip
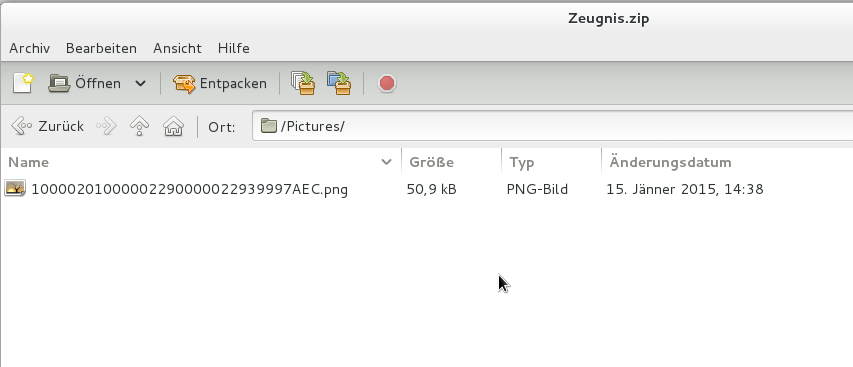
Das Bild muss im Ordner Pictures abgelegt werden. Es werden mehrere File-Formate unterstützt. (als PNG funktioniert es ohne Probleme) Der Dateiname sollte keine Sonderzeichen enthalten.
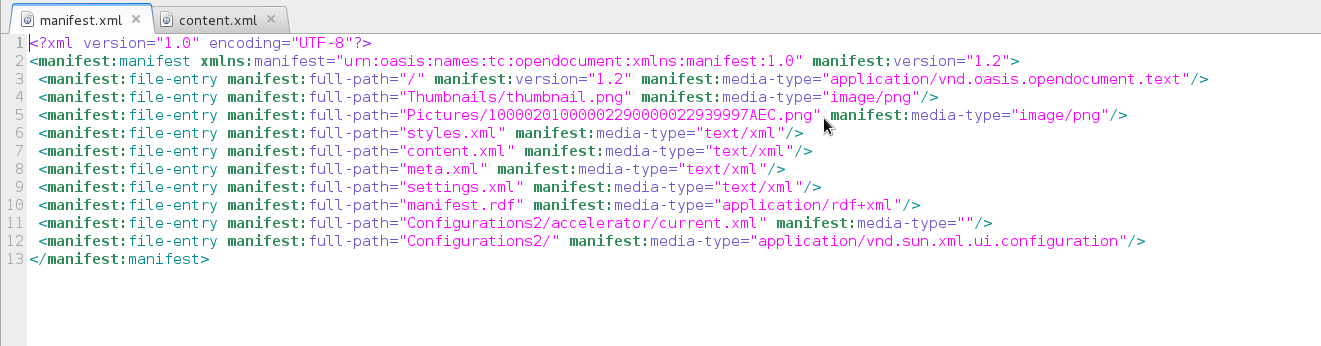
Im Ordner META-INF muss die Datei manifest.xml editiert werden. Hier muss ein Eintrag für das Bild hinzugefügt werden:
<manifest:file-entry manifest:full-path="Pictures/10000201000002290000022939997AEC.png" manifest:media-type="image/png"/>
Die Dateien können dann wieder zusammengezippt werden.
In der Vorlage die in der Datenbank abgelegt ist, kann nun das Bild eingefügt werden.
Dazu wird im oberen Teil der Style definiert:
<style:style style:name="fr3" style:family="graphic" style:parent-style-name="Frame"> <style:graphic-properties style:wrap="run-through" style:number-wrapped-paragraphs="no-limit" style:vertical-pos="from-top" style:vertical-rel="page-content" style:horizontal-pos="center" style:horizontal-rel="page-content" fo:padding="0cm" fo:border="none" style:shadow="none" draw:shadow-opacity="100%"/> </style:style>
Und danach das Bild im Dokument an der gewünschten Stelle eingefügt
<draw:frame draw:style-name="fr3" draw:name="Bild1" text:anchor-type="paragraph" text:anchor-page-number="1" svg:x="5.2cm" svg:width="3.51cm" svg:height="3.51cm" draw:z-index="1"> <draw:image xlink:href="Pictures/10000201000002290000022939997AEC.png" xlink:type="simple" xlink:show="embed" xlink:actuate="onLoad"/> </draw:frame>

 Diese Seite zum Buch hinzufügen
Diese Seite zum Buch hinzufügen  Diese Seite aus Buch entfernen
Diese Seite aus Buch entfernen  Buch anzeigen, ändern (
Buch anzeigen, ändern ( Hilfe
Hilfe