Benutzer-Werkzeuge
Inhaltsverzeichnis
Reports
Mit dem Addon Reports können Auswertungen, Charts und Reports erstellt und in verschiedenen Formaten exportiert werden.
Installation
Report Generierung
Damit das Generieren von Reports funktioniert, müssen folgende Pakete auf dem System installiert sein:
apt-get install texlive-lang-cyrillic
apt-get install texlive-lang-german
apt-get install dblatex
apt-get install asciidoc
PhantonJS - Bildexport
Zum Exportieren von Charts und somit auch zum Erstellen von Reports wird PhantomJS benötigt. Dieser kann auf einem eigenen Server laufen und ist bei vielen Distributionen enthalten.
Debian:
apt-get install phantomjs
openSUSE:
zypper in phantomjs
Fedora:
dnf copr enable username/phantomjs && dnf install phantomjs
CentOS/RedHat:
yum copr enable username/phantomjs && yum install phantomjs
Zusätzlich wird die Datei highcharts-convert.js benötigt, welche auf dem Zielgerät vorhanden sein muss.
Sollten alle Voraussetzungen erfüllt sein, kann der Prozess mittels
phantomjs /pfad/zur/highcharts-convert.js -host 0.0.0.0 -port 3003
gestartet werden, wobei der Pfad, die IP-Adresse und optional der Port angepasst werden müssen. Als IP-Adresse muss die Eigene IP-Adresse angegeben werden, andernfalls wird der Export nicht funktionieren!
In der Datei „FHC/addons/reports/reports.config.inc.php“ muss die Konstante „PHANTOM_SERVER“ mit der selben Adresse(IP oder DNS) und dem selben Port eingetragen werden.
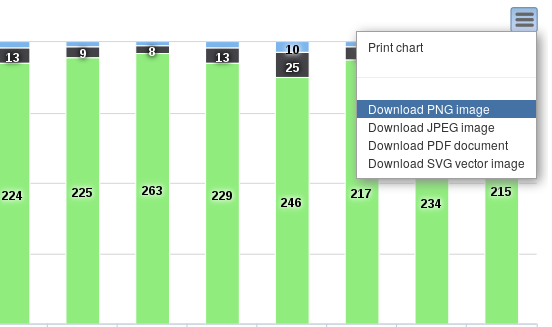
Sollte der Prozess korrekt laufen, kann nun ein Chart exportiert werden:
![]() Zum Testen sollte entweder PNG oder JPEG verwendet weren, da bei SVG der PhantomJS nicht verwendet wird und bei PDF der Dokumentenexport involviert ist und somit unoconv benötigt wird!
Zum Testen sollte entweder PNG oder JPEG verwendet weren, da bei SVG der PhantomJS nicht verwendet wird und bei PDF der Dokumentenexport involviert ist und somit unoconv benötigt wird!
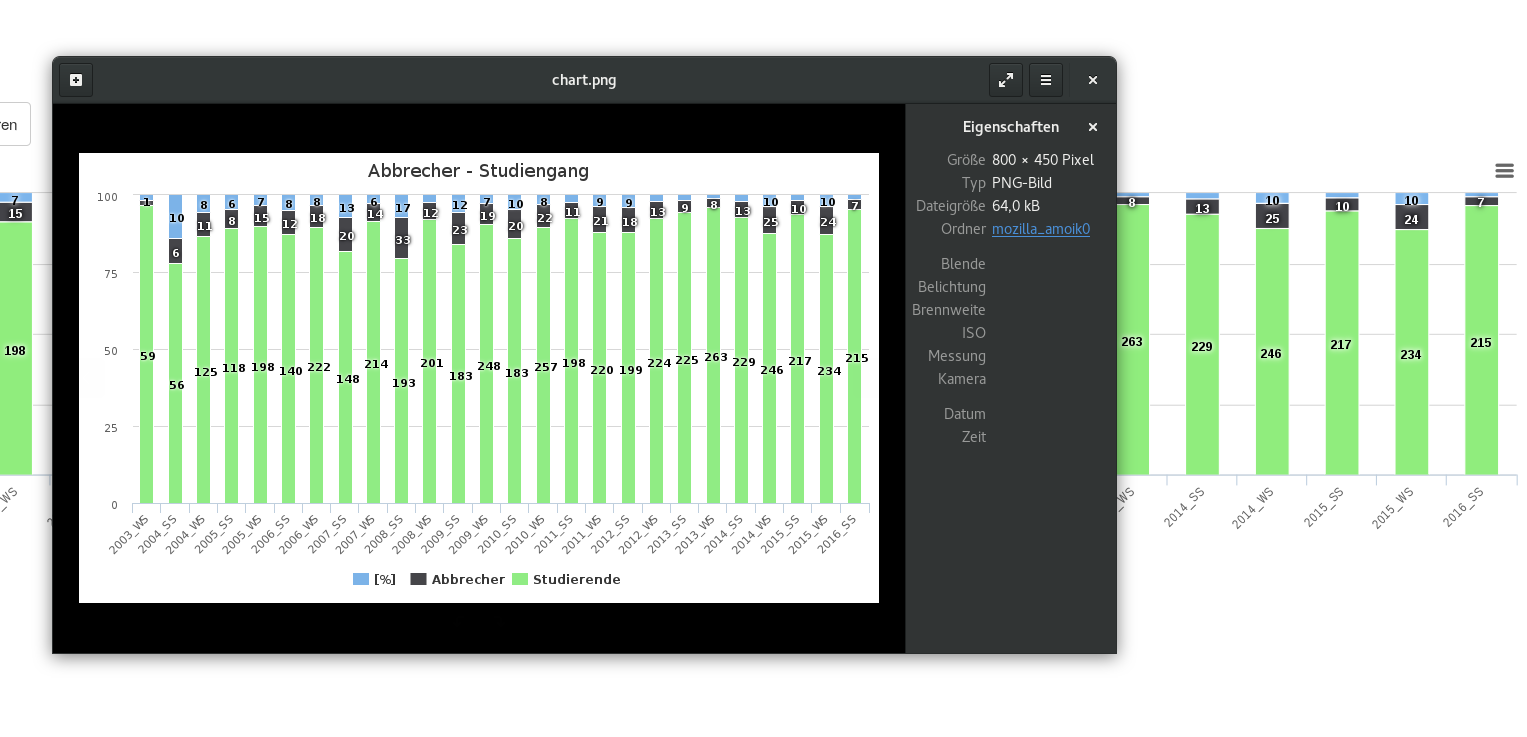
Sollte nun ein Bild heruntergeladen worden sein, funktioniert der Export.

Sollte der erste Export funktionieren, gibt es nun 2 Möglichkeiten, um den Phantomjs prozess dauerhaft laufen zu lassen:
Systemd
Achtung: Ubuntu verwendet erst ab Version 14.10 Systemd!
SysVinit oder Upstart wird hier nicht beschrieben!
A - Service anlegen
/etc/systemd/system/phantomjs@.service mit folgendem Inhalt anlegen:
[Unit] Description=PhantomJS headless browser with HighCharts After=network.target [Service] Environment="QT_QPA_FONTDIR=/usr/share/fonts/truetype/dejavu" ExecStart=/usr/bin/phantomjs /pfad/zur/highcharts-convert.js -host 0.0.0.0 -port 3003 -platform offscreen KillMode=process Restart=on-failure on-abort User=%i Group=%i [Install] WantedBy=multi-user.target
B - Daemon neu laden
C - Dienst starten
systemctl start phantomjs@[USERNAME]
Username muss ersetzt werden!
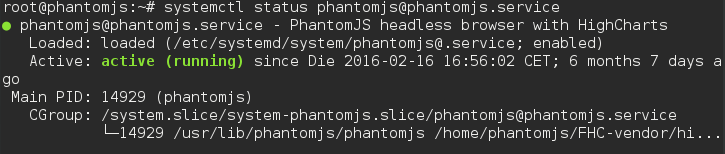
D - Status des Dienstes
systemctl status phantomjs@[USERNAME]
Im Idealfall sollte hier nun „active (running)“ ausgegeben werden.
 Sollte der Dienst nun nicht aktiv sein, fehlen dem Benutzer/der Gruppe wahrscheinlich diverse Rechte. Um dieses Problem testweise zu umgehen, kann die Gruppe und/oder der Benutzer in der Service-Datei auf root geändert (Schritt B nicht vergessen!) und der Dienst mittels
Sollte der Dienst nun nicht aktiv sein, fehlen dem Benutzer/der Gruppe wahrscheinlich diverse Rechte. Um dieses Problem testweise zu umgehen, kann die Gruppe und/oder der Benutzer in der Service-Datei auf root geändert (Schritt B nicht vergessen!) und der Dienst mittels
systemctl restart phantomjs@[USERNAME]
neu gestartet werden.
E - Dauerhaft einstellen
Um den Dienst automatisch zu starten, muss
systemctl enable phantomjs@[USERNAME]
ausgeführt werden.
Mehr Info
Fork
Die einfache Variante wäre, den Prozess mittels
phantomjs /pfad/zur/highcharts-convert.js -host 0.0.0.0 -port 3003 &
zu forken. Sollte der Prozess jedoch abstürzen oder ein Server-Reboot erforderlich sein, muss er jedes mal manuell neu gestartet werden.
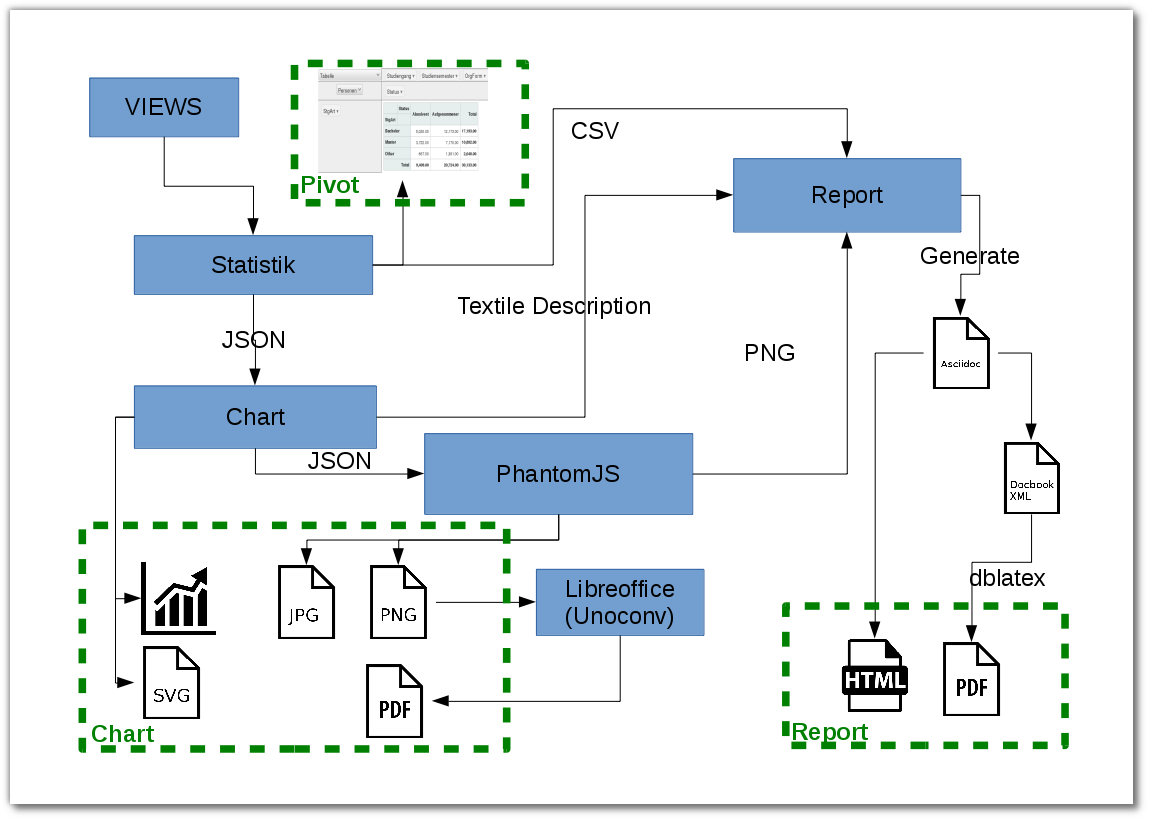
Ablauf
Aufbau der Statistik
Statistiken bilden die Grundlage für Charts.
Diese stellen die Daten bereit, die dann in Charts angezeigt werden.
Der Aufbau der Statistik muss einem bestimmten Format folgen damit diese in Charts verwendet werden können.
Normale Charts:
1. Spalte = Kategorie = X Unterteilungen / Gruppen
2. - x. Spalte = Serien
Value = Punkt
Y-Achse | | Val2 | Val1 | Val3 | | ------------------------------------------------ X-Achse Kategorie1 Kategorie2 Kategorie3 Kategorie4 Serie1 Serie2 Serie3
Hier ein Beispiel für den Aufbau der Statistik mit den Studiensemestern als Kategorie und 3 Serien für die Studierendenanzahl:
Anzahl Studierende M W WS2016 50 50 0 WS2017 70 50 20 WS2018 80 50 30
Bei dieser Art von Statistik muss die Bezeichnung der Serien fixiert sein. Wenn die Serien dynamisch aufgrund des Inhalts erstellt werden sollen, muss die Option FHCSeriesType (yz) verwendet werden. Statistiken von Charts mit dieser Option benötigen folgenden Aufbau:
Kategorie Serie Value | | | V V V as "xAxis" as "Serie" as "y" as "z" WS2016 'Anzahl Studenten' 50 1 WS2017 'Anzahl Studenten' 70 1 WS2018 'Anzahl Studenten' 80 1 WS2016 'M' 50 1 WS2017 'M' 50 1 WS2018 'M' 50 1 WS2016 'W' 00 1 WS2017 'W' 20 1 WS2018 'W' 30 1
„z“ muss hierbei angegeben werden, hat jedoch derzeit keine Auswirkung
Charts
Preferences
Allgemein
Preferences werden im JSON-Format angegeben und müssen dem Aufbau der Highcharts entsprechen.
In diesem Beispiel wird die Rotation der Labels an der X-Achse auf 90° geändert.
In „series“ wird die Anzeige des Datensatzes „Gesamt“ auf ein Balkendiagramm geändert und „Inland“ auf ein Tortendiagramm.
Mit „center“ und „size“ kann das Zentrum und die Größe manipuliert werden. Hier werden Prozentwerte angegeben, durch Weglassen des „%“-Zeichens können jedoch ebenso Pixelwerte verwendet werden.
Mit der Einstellung „zIndex“ lässt sich manipulierrn, ob der entsprechende Chart weiter in den Vordergrund oder in den Hintergrund gerückt werden soll.
Mehrere Achsen können mithilfe des Arrays „yAxis“ angegeben werden. Hier kann per '„opposite“: true' angegeben werden, dass sie auf der rechten Seite gezeichnet wird. Später kann bei „series“ eine Serie per z.B.: „yAxis“:0 auf die erste Achse gehängt werden.
![]() Wird eine Serie auf eine nicht existente Achse gehängt, funktioniert der Chart nicht!
Wird eine Serie auf eine nicht existente Achse gehängt, funktioniert der Chart nicht!
(→ in der JS-Konsole wird der Highcharts-Fehler #18 ausgegeben)
Sollte keine yAchse definiert werden, wird automatisch eine ohne Namen hinzugefügt. Standardmäßig werden Serien auf die Achse #0 gehängt.
{ "xAxis":{ "labels":{ "rotation":90 // Der Winkel der X-Achsenbeschriftung } }, "yAxis":[ { "title":{"text":"Test Achse(rechts)"}, "labels":{ "format":"{value} Personen", "style":{"color":"#FF0000"} }, "opposite":true }, {"title":{"text":"Test Achse(links)"}} ], "series":{ "Ausland":{ "zIndex": -1, "type":"column", "yAxis":1 }, "Ausland 2Stg":{ "zIndex": -1, "type":"column", "yAxis":1 }, "Inland":{ "type":"pie","center":["10%","10%"],"size":["20%","20%"] } } }
Im Folgenden Beispiel wird das Zoomen verhindert und der generelle Typ des Charts auf ein Tortendiagramm verändert. Der generelle Typ sollte nur bei Drilldown-Charts manipuliert werden. Bei allen anderen kann dieser über VileSci → Addons → Reports → Chart → (gewünschter Chart) → Type geändert werden.
{ "chart":{ "zoomType":"none",//Möglichkeiten: "x", "y", "none", "xy" ("xy" ist standard) "type":"pie" } }
Weitere Informationen JSON Befehlen können auf Highcharts nachgelesen werden. Hierbei ist nur zu beachten, dass auf Highcharts JAVASCRIPT angegeben wird, was bedeutet, dass z.B. aus:
chart:{ type: "boxplot"}
oder
chart.type="boxplot"
der JSON-Code:
"chart":{ "type:" "boxplot"}
wird.
Boxplot
Bei Boxplots muss darauf geachtet werden, dass 5 Spalten übergeben werden. Diese repräsentieren der Reihe nach unsere Boxplots: unterer Strich → Anfang der Box → Strich in der Box → Ende der Box → oberer Strich.
Anschließend muss in den Preferences der Typ „boxplot“, wie im Beispiel gesetzt werden. Mit der Option „FHCBoxplotType“ kann die Matritze der Boxplots gedreht werden. Bei einem „Tick“ handelt es sich um eine Hilfslinie im Chart
{ "FHCBoxplotType": 0, // 0-> normal(standard) / 1-> rotiert die Matritze "chart":{"type":"boxplot"}, "tooltip":{"enabled":false} // schaltet die tooltips aus "yAxis": { // hierbei handelt es sich um eine Achse für Noten "title":{"text":"Noten"}, // setzt den Titel der Achse auf "Noten" "reversed": true, // kehrt die Achse um (aus 5 - 1 wird 1 - 5) "endOnTick":false, // bewirkt, dass das Sichtfeld nicht zwingend mit einem Tick enden muss "startOnTick":false, // bewirkt, dass das Sichtfeld nicht zwingend mit einem Tick beginnen muss "min": 0.9, // setzt den unteren Rand des Sichtfelds auf 0.9 "max": 5.1, // setzt den oberen Rand des Sichtfelds auf 5.1 "tickAmount": 5, // es gibt insgesamt 5 Ticks "tickInterval": 1 // pro Tick wird um 1 erhöht } }
Pivot
Preferences
In den Pivot-Tabellen-Preferences können mittels eines JS-Objekts die Standardeinstellungen der Pivot angepasst werden.
Ohne Preferences
Mit Preferences
Mit dem Array rows können die Standard-Reihen angepasst werden.
Mit dem Array cols können die Standard-Spalten angepasst werden.
Mit dem String rendererName kann der Standard-Renderer angepasst werden.
Mit dem String aggregatorName kann der Standard-Aggregator angepasst werden.
Mit dem Array vals kann der Standard-Wert angepasst werden(handelt sich zwar um einen Array, jedoch wird immer nur der Erste benutzt!).
Mit dem Array hiddenAttributes können Attribute versteckt werden.
Mit dem Objekt aggregators können neue Aggregatoren hinzugefügt werden (bisherige werden dabei überschrieben!).
Mit deFormat wird das deutsche Format erzwungen(z.B.: Komma statt Punkt)
Mit deFormatInt wird das deutsche Ganzzahlen-Format erzwungen
{ rows: ["STG", "KZ"], cols: ["Studiensemester", "Monat"], rendererName: "Flächendiagramm", aggregatorName: "avgNPZ", vals: ["GPZ"], hiddenAttributes: ["GPZ","NPZ","FA2","FA3","NPZ-AQ"], aggregators: { "avgGPZ": function() { return tpl.average(deFormat)(["GPZ"])}, "avgNPZ": function() { return tpl.average(deFormat)(["NPZ"])}, "avgFA2": function() { return tpl.average(deFormat)(["FA2"])}, "avgFA3": function() { return tpl.average(deFormat)(["FA3"])}, "avgNPZ-AQ": function() { return tpl.average(deFormat)(["NPZ-AQ"])}, "SOS NPZ/GPZ": function() { return tpl.sumOverSum()(["NPZ","GPZ"])} } }
![]() Umlaute müssen in ihrem HTML-Code angegeben werden. Dies ist bei jedem Speichervorgang erneut durchzuführen, daher empfiehlt es sich, den Code zuerst in einem Editior zu schreiben und anschließend jedes Mal neu in die Preferences zu kopieren.
Umlaute müssen in ihrem HTML-Code angegeben werden. Dies ist bei jedem Speichervorgang erneut durchzuführen, daher empfiehlt es sich, den Code zuerst in einem Editior zu schreiben und anschließend jedes Mal neu in die Preferences zu kopieren.

 Diese Seite zum Buch hinzufügen
Diese Seite zum Buch hinzufügen  Diese Seite aus Buch entfernen
Diese Seite aus Buch entfernen  Buch anzeigen, ändern (
Buch anzeigen, ändern ( Hilfe
Hilfe